Tools Accelerate your development process with our Tailwind Skeleton Generator. Instantly transform any HTML component into polished skeleton screens for a seamless loading experience. Whether you're a designer or developer, this tool helps you create consistent, responsive placeholders using Tailwind CSS saving time and enhancing user satisfaction
About our Tailwind Skeleton Generator
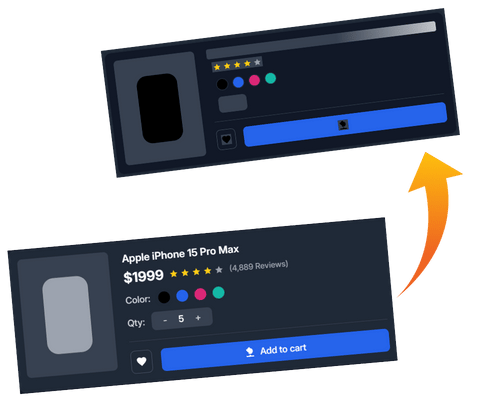
Our Tailwind Skeleton Generator is a powerful online tool designed to help developers and designers create seamless loading states for their websites or applications. By quickly transforming your existing HTML components into clean, minimal skeleton screens, you can enhance user experience and reduce bounce rates during data-fetching or content-loading phases.
How to Use This Tool
- Paste your HTML code into the provided input area on the left side.
- Click the Generate button to instantly convert your code into a Tailwind-based skeleton screen.
- Preview the generated skeleton on the right side and click Copy to copy the code.
- Integrate the skeleton into your project for a smooth, user-friendly loading experience.
Note: Span Tag Elements Shimmer Effect or Skeletong are now working. I am working on this to Fix that :)